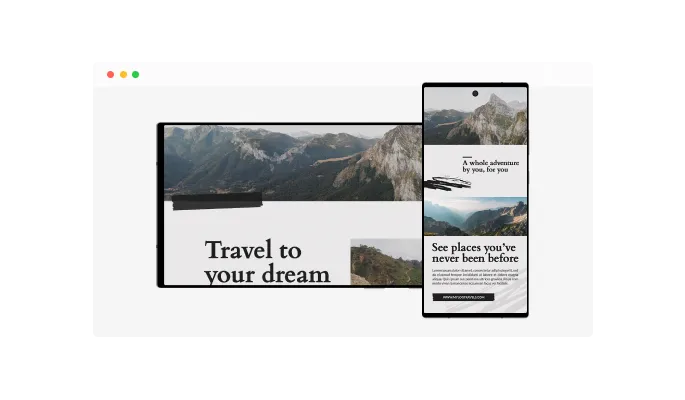
A Device Mockup Widget is a digital image of a device, such as a smartphone, tablet, or laptop, that is used to display and showcase content on a website. Device Mockup Widgets are often used to display screenshots, graphics, or other visual content in a more realistic and engaging way for visitors.
Device Mockup Widgets can be customized to display different types of devices and orientations and angles. They are often used to demonstrate how a website or app looks and functions on different devices, or to showcase the features and capabilities of a product.
Some examples of Device Mockup Widgets include a smartphone displaying a website or app, a laptop displaying a video, or a tablet displaying a product catalog. Device Mockup Widgets can be used in various contexts, including marketing, e-commerce, and product demonstrations.