Dividing up the Payhip FAQ categories
To make navigation more accessible, the Payhip FAQ Accordion widget divides your questions into categories. Additionally, you can also use Emojis for those categories!

Using the FAQ Accordion widget, you can add more long-tail keywords, helping your Payhip store rank higher in search engines.
Having FAQs on your Payhip store can improve the experience of users by allowing them to get answers to common questions quickly and easily without having to wait.
With the FAQ Accordion widget, your visitors won't have to wait for answers, and all the information they need is provided to make a quick decision.
To make navigation more accessible, the Payhip FAQ Accordion widget divides your questions into categories. Additionally, you can also use Emojis for those categories!

You can choose from different layouts that can be customized to ensure that the Payhip Faq widget fits your Payhip store design and vision. You may construct a Payhip store that looks professional with these user-friendly, simple-to-use templates without having any coding or design expertise.

You can choose from multiple icons in the FAQ widget. To open the FAQ's answer, do you want a downward-facing arrow? Or maybe a plus sign? We’ve got the most commonly used icons available for you to choose from. Simply decide which one best matches the Payhip store's design and user interface.

With the Faq widget for Payhip, you can fully customize the design to meet the needs of your Payhip store. To fit your branding, you can alter the buttons, labels, and colors. To create a unified and polished appearance, you can select from a variety of font choices and modify the font's size, style, and color. Together with these style choices, you may alter the spacing to make sure that the Faq for Payhip blends well with your store layout.

The FAQ widget features a search option that makes it easy to look for questions on your Payhip store. Your Payhip store needs this feature if there are many FAQs on it, or if it is a dedicated FAQ page.
FAQ widget for Payhip allows you to customize your behavior by opening multiple questions one at a time, keeping opened questions open, or opening all of them at once. Also, users can search for particular keywords inside the questions and answers in the FAQ widget for Payhip, making it simpler for them to get the information they require.
Since the Payhip Faq widget comes with various skins, you don't have to spend a lot of time customizing Faq widget to fit your Payhip store. In addition to complementing most design color schemes, these skins will enable you to create a beautiful Faq widget quickly and effortlessly for your Payhip store.
Regardless of the device, Faq widget for Payhip looks great. In addition to being totally responsive, or effortlessly adjusting to match the screen size of any device, it also offers a sleek and contemporary style that will improve the overall appearance of your Payhip store. Having a store that is optimized for mobile viewing is essential in a world where increasing numbers of people access the internet via their phones and tablets. You may achieve it thanks to the Faq widget, which will give you an advantage over rivals.
There is no coding required for Faq Accordion for Payhip. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the widget any way you’d like to with just a few simple clicks.

The Faq for Payhip can be further customized using custom CSS, just like the rest of Common Ninja's widgets. With this feature, you can easily customize every aspect of the widget's look and feel, from the colors and fonts to the layout and positioning. Yet, if you're feeling extremely inventive, you can enhance your customization by making changes straight to the CSS. This enables you to customize the Faq widget by making even more sophisticated adjustments. Whether you want to make a few simple tweaks or go all out with advanced customizations, our advanced editor has you covered.

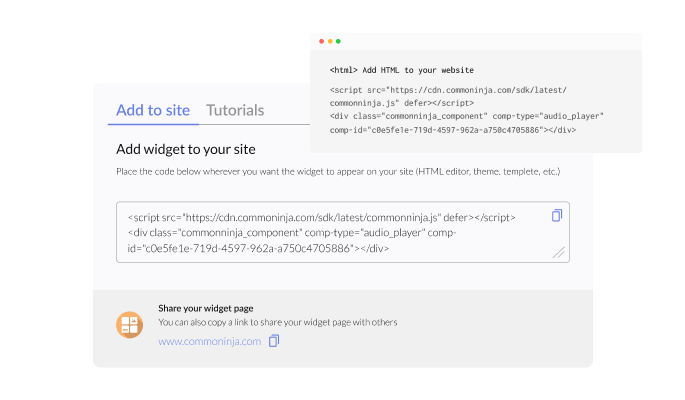
Simply copy a line of code and you will be able to embed the Faq widget on your Payhip store. Additionally, the Payhip Faq will be updated automatically on your Payhip store if any changes are made.